웹 브라우저는 웹 페이지를 표현하기 위해 다양한 정보를 필요로한다. 웹 페이지를 표현하기 위해 웹 브라우저는 어떤 정보를 관리하고 있는지에 대해 정리한다.
BOM
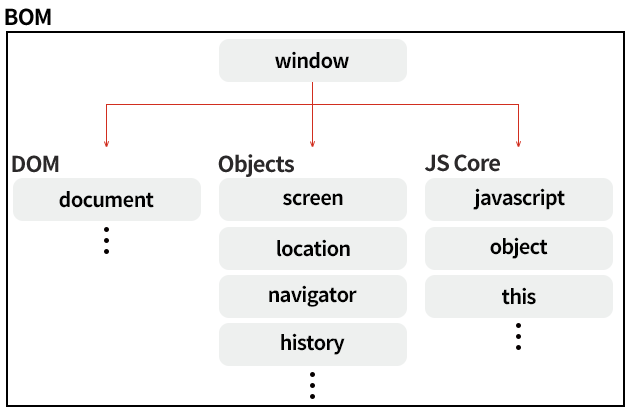
BOM(Browser Object Model)은 웹 페이지가 구성되어있는 객체 모델들을 말한다. 웹 페이지를 구성하는 최상위 객체인 window객체 아래 document, screen, location 등 많은 객체 모델을 통틀어 BOM을 구성하는 객체 모델인 것이다.

window
window 객체는 웹 페이지를 구성하고 있는 모든 객체를 포함하는 최상위 객체이다. window 객체는 alert, prompt 등의 메소드를 내포하고 있으며 DOM, screen, location, JS Core등이 포함된다. 이러한 window 객체는 활성화 된 웹 브라우저 각각에 생성된다. 즉, 여러개의 탭 또는 새창을 만들어 사용하는 경우 window 객체 역시 각각 생성된다.

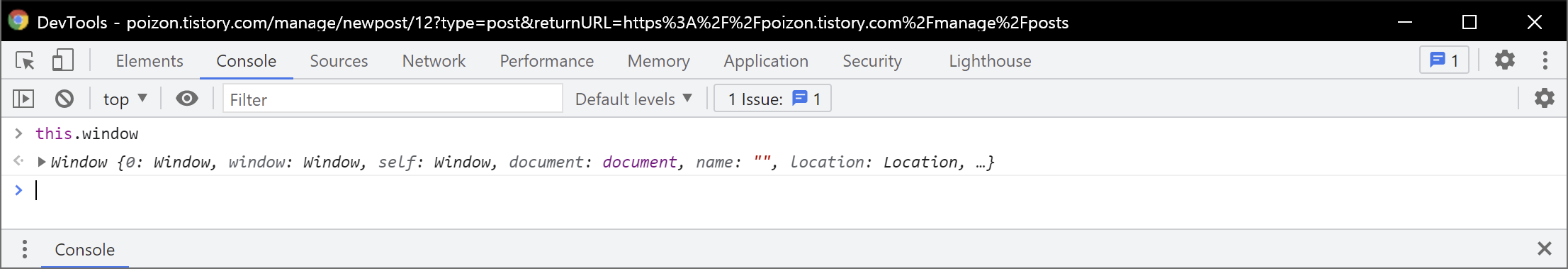
웹 브라우저 개발자도구에서 아래와 같이 window 객체를 확인할 수 있다.

DOM
DOM(Document Object Model)이란 html문서에 접근 및 조작하기 위한 일종의 인터페이스이다. DOM은 W3C에 의해 표준화된 api를 제공하며 html을 구성하는 모든 요소에 접근할 수 있다. 이러한 DOM은 Tree구조로 이루어져 있으며, 각 요소는 렌더링 된 엘리먼트 정보를 갖고있다.

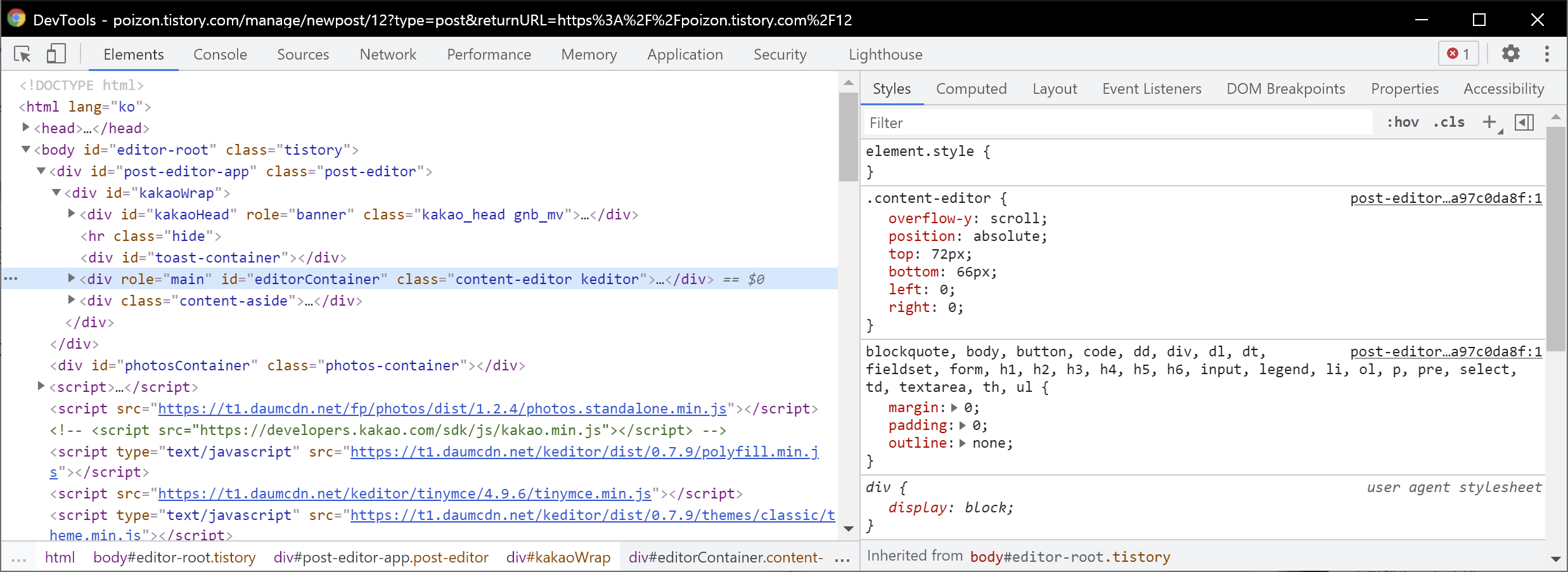
위 사진은 랜더링 된 HTML DOM구조를 확인할 수 있다. 선택한 div엘리먼트가 style, class등 여러 정보를 갖는걸 확인할 수 있다. 실제 웹 개발을 하다 보면 화면이 동적으로 움직여야하는 경우가 많다. 이러한 경우, 특정 엘리먼트에 접근해 속성값을 제어하는 방법이 있는데 이때 DOM에서 제공하는 api를 사용해 엘리먼트에 접근하게 된다.

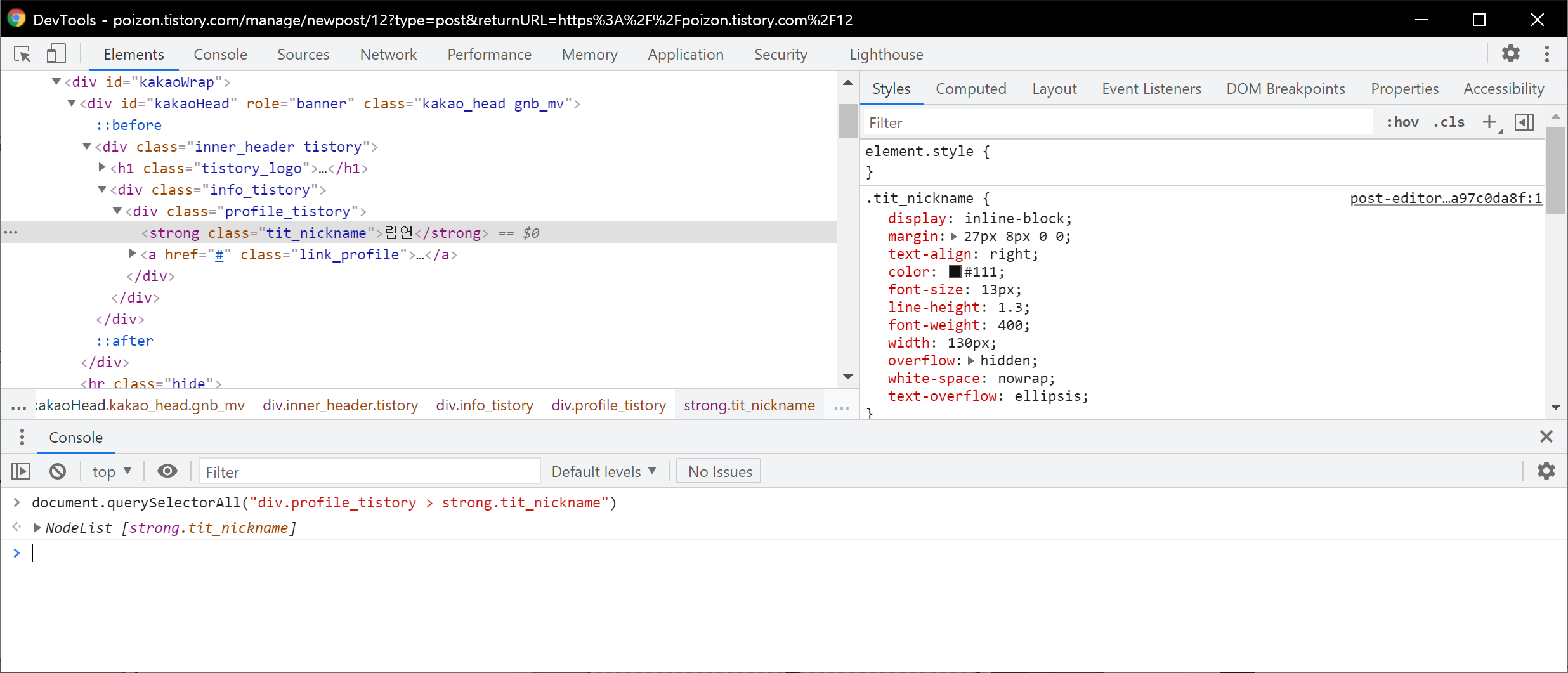
위 코드는 DOM에서 제공하는 메소드 querySelector를 이용해 profile_tistory class를 갖는 div 태그를 모두 가져온 후, tit_nickname class를 갖는 strong 태그에 접근한 예제이다. 이처럼 특정 요소에 접근하기 위해서는 적절한 Selector를 이용해 접근하게 되는데 이때 DOM구조를 기반으로 Selector를 구성하게 된다. 따라서, DOM이 어떻게 구성되는지에 대한 이해가 중요하다.
screen
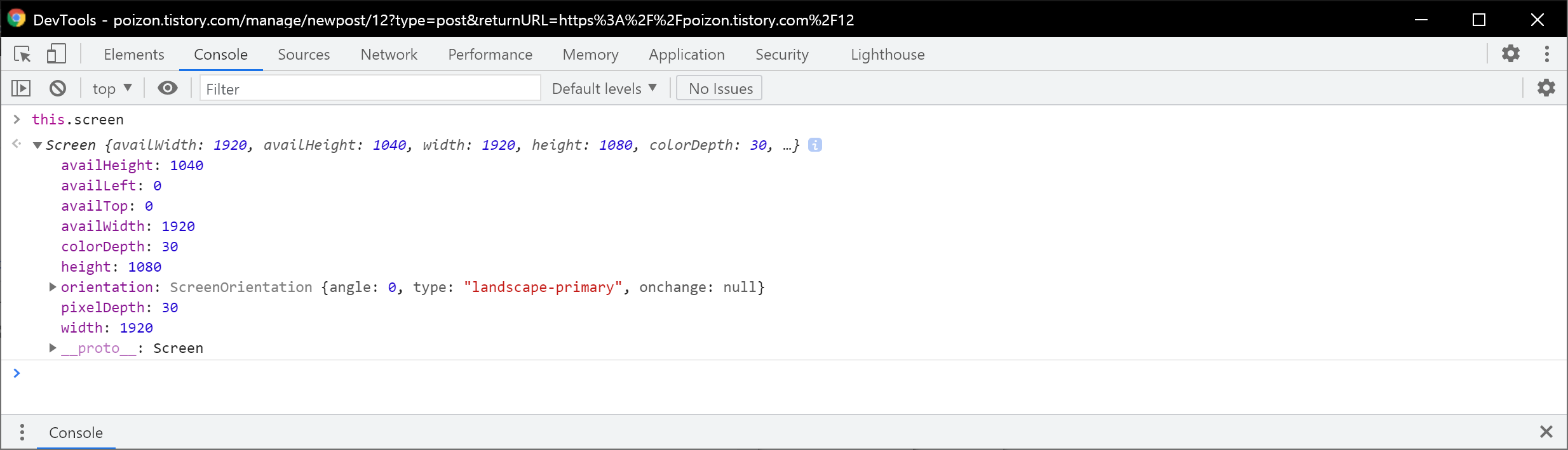
screen객체는 화면과 관련된 정보를 갖는 객체이다. 모니터의 해상도, 너비, 높이, 크기 등이 포함된다. 주의할 점은 screen객체에서 관리되는 정보는 웹 브라우저가 아니라 사용하고있는 모니터의 정보라는 것이다.

location
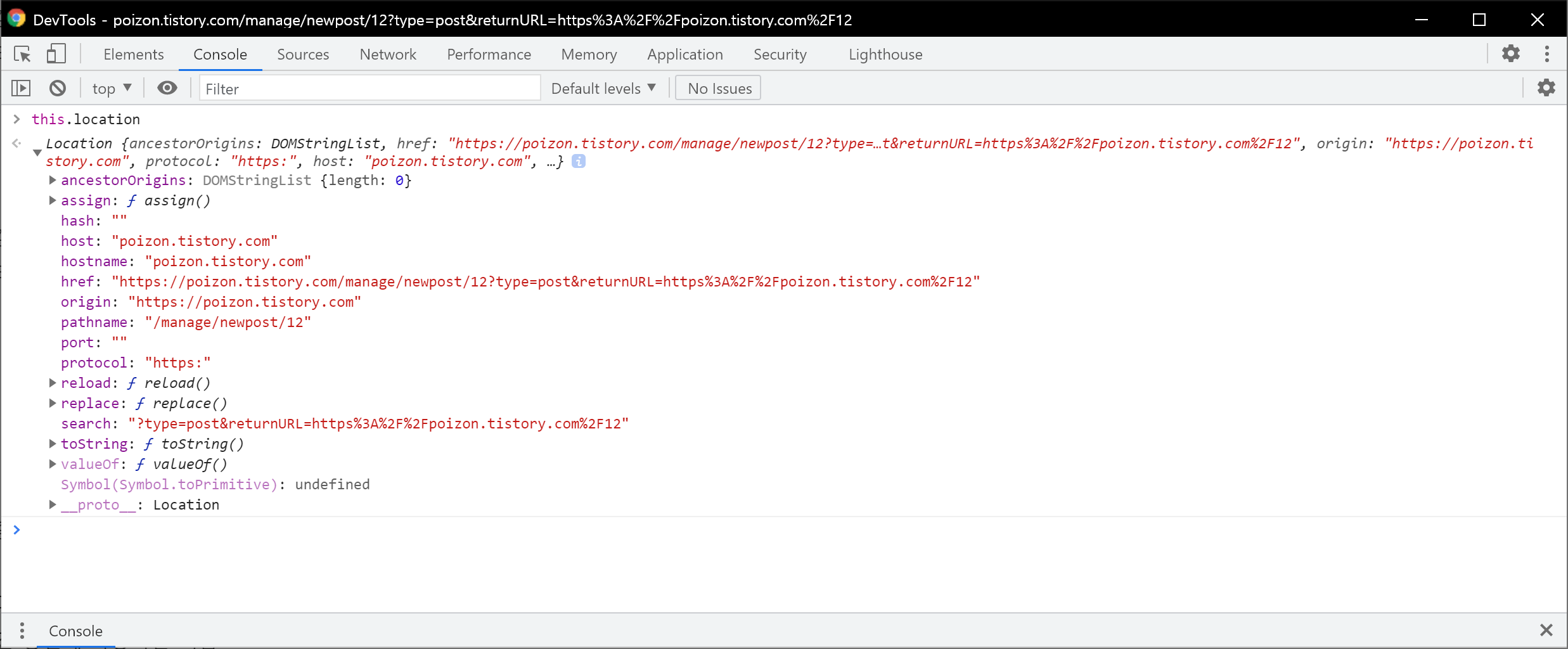
location 객체는 url과 관련된 정보 및 메소드를 갖는 객체이다. location객체를 확인해보면 현재 글을 쓰고있는 티스토리 블로그의 url에 대한 정보를 확인할 수 있다.

navigator
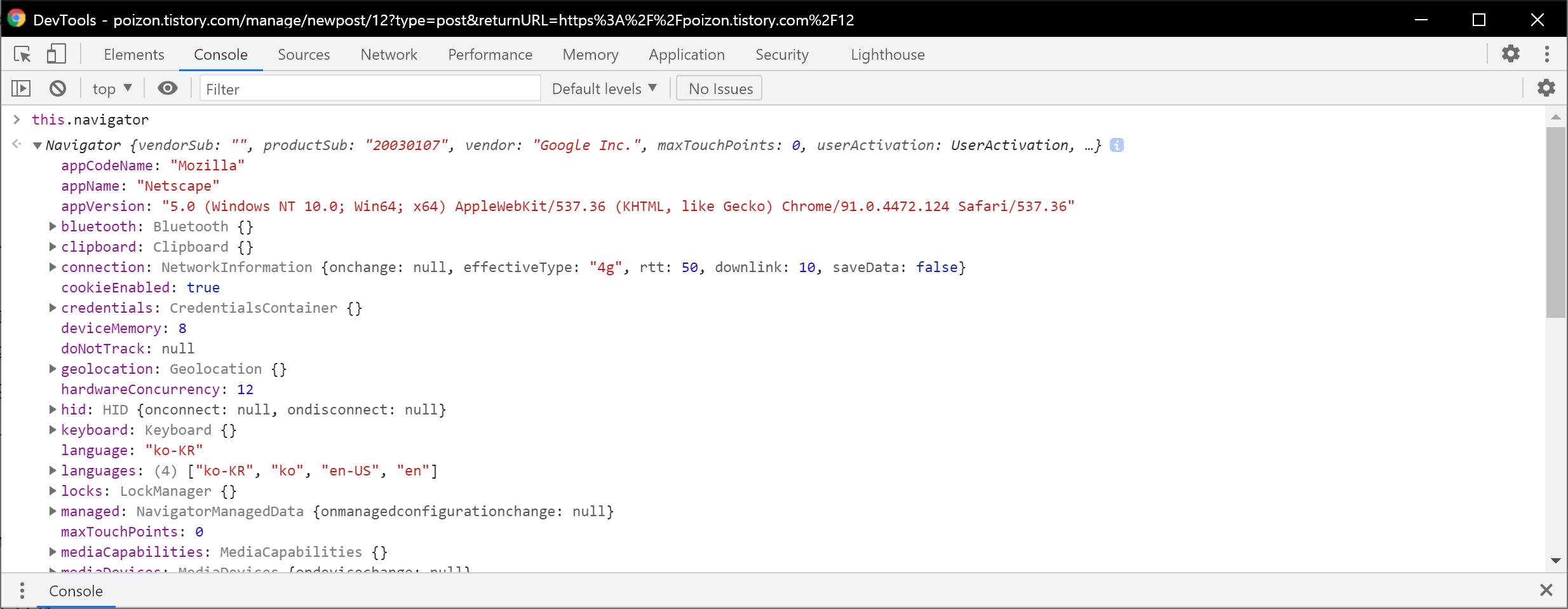
navigator 객체는 현재 브라우저에 대한 정보를 갖는 객체이다. 브라우저 공급자, 버전 정보 등이 포함된다.

history
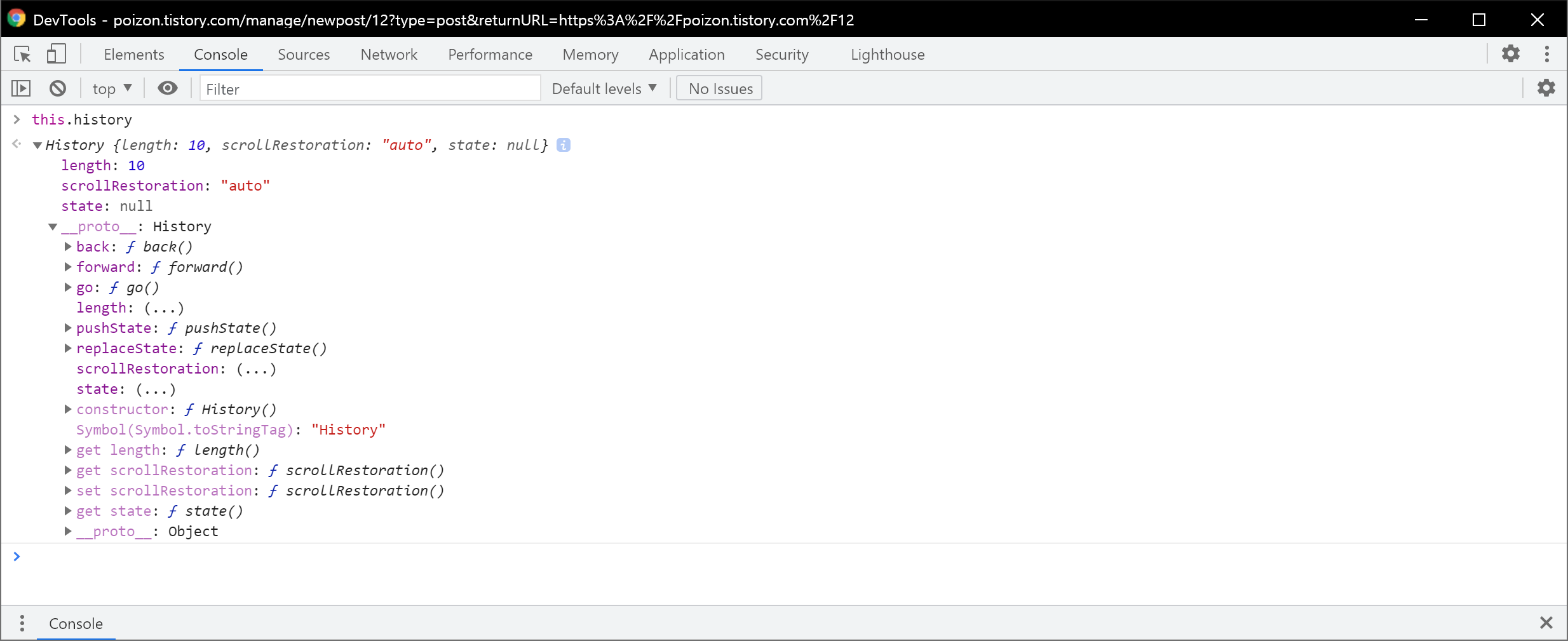
history 객체는 웹 브라우저의 history 객체를 기준으로 최근 열람 이력에 대한 정보 및 메소드를 갖는 객체이다. 웹 브라우저의 history객체를 기준으로 최근 10개의 열람 이력을 반환받아 배열 형태로 갖고있으며, 뒤로 가기, 앞으로 가기 등 메소드를 내포하고있다. window.history 객체와 웹 브라우저 history 객체는 서로 다른 객체인데, window.history는 현재 window에 한정된 내역을 갖으며 웹 브라우저 history는 browser전체 내역을 갖고있다.

'JS' 카테고리의 다른 글
| [ JavaScript ] CRP (Critical Rendering Path) (0) | 2021.08.05 |
|---|---|
| [ JavaScript ] CSS (Cascading Style Sheets), 선택자 (0) | 2021.08.01 |
| [ JavaScript ] 하이퍼텍스트, HTML (0) | 2021.07.18 |
| [ JavaScript ] 웹 동작방식 (0) | 2021.06.07 |
| [ JavaScript ] 웹의 역사 (0) | 2021.06.05 |